How to shrink your Facebook tabs iFrame height when AutoGrow fails you.

When building a Facebook application tab, Facebook gives you a great function called FB.Canvas.setAutoGrow (formally FB.Canvas.setAutoResize) that allows for the Facebook iFrame to automatically figure out how tall it should be to incorporate all your content. As you switch between pages in your app, it continues to grow as needed.
You can find numerous articles about this, but the downside that nobody talks about is that it doesn’t shrink. If your first page is 1000 pixels tall, and your second is only 800, the iFrame remains at 1000 pixels and you get a bunch of empty white space at the bottom.
This isn’t a bug, it’s a feature. FB.Canvas.setAutoGrow grows. And when you grow, you don’t get smaller; ever.
If you want to make the iFrame smaller, and eliminate all that white space, you’ll need to set the iFrame size manually with FB.Canvas.setSize.
If you don’t want to mess with sizes, and you don’t want to have a bunch of empty white space either, I’ve found a solution.
Grow and shrink the Facebook App Tab iFrame with JavaScript:
FB.Canvas.setSize({height:700});
setTimeout("FB.Canvas.setAutoGrow()",500);
First you use FB.Canvas.setSize to set the height of your iFrame. I picked 600px because that’s about as small as a Facebook page goes with ads on the side.
Second, wait about a half a second and then call FB.Canvas.setAutoGrow. If the iFrame needs to be taller than 700px, it will now expand and show the content. Don’t worry about the delay, this will go fast enough that no one will notice.
So basically the whole code you need for all your pages is:
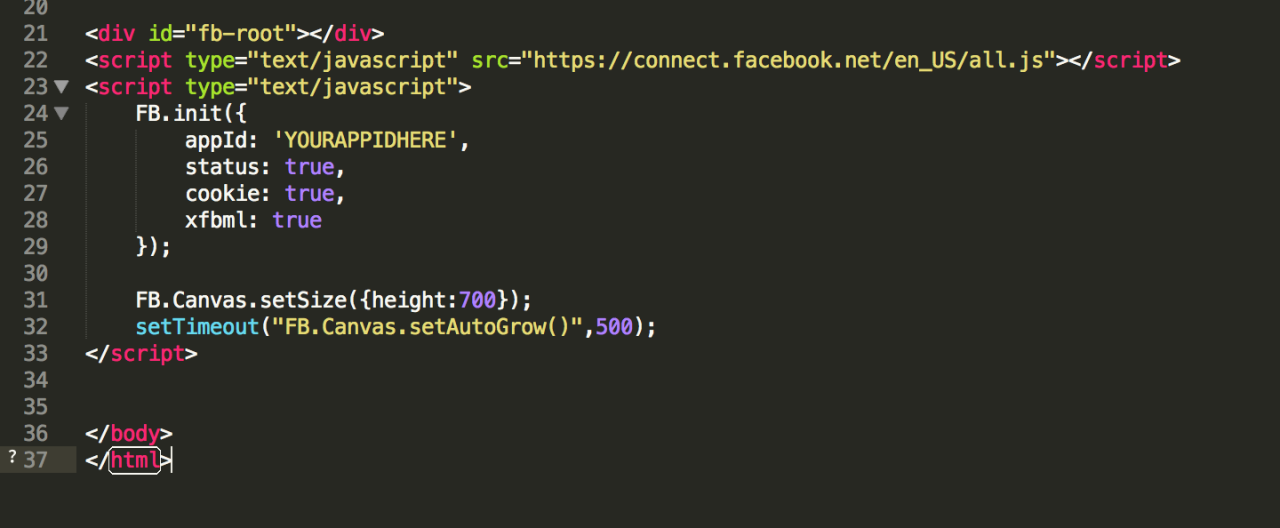
<div id="fb-root"></div>
<script type="text/javascript" src="https://connect.facebook.net/en_US/all.js"></script>
<script type="text/javascript">
FB.init({
appId: 'YOURAPPIDHERE',
status: true,
cookie: true,
xfbml: true
});
FB.Canvas.setSize({height:700});
setTimeout("FB.Canvas.setAutoGrow()",500);
</script>
This is the best, and only, solution I’ve come up with. Plus it works.
At this time, Facebook doesn’t have a way to make the iFrame smaller without using two functions.
